How to set up surveys in Next.js
Oct 18, 2023
Surveys are an excellent way to get feedback from your users. In this guide, we show you how to add a survey to your Next.js app.
We'll create a basic Next.js app, add PostHog, create a survey, and then show you how to display the survey in the app and get responses.
Already have a Next.js app? Skip to adding PostHog.
Creating a Next.js app
First, make sure Node is installed (14.6.0 or newer). Then create a Next.js app:
Name it whatever you like (we call ours next-surveys). Select No for TypeScript, Yes for use app router, No for Tailwind CSS and the defaults for every other option.
Next, replace the placeholder code in app/page.js with the following:
Finally, run npm run dev and go to http://localhost:3000 to see our new homepage.

Adding PostHog
We'll use PostHog to create and control our survey as well as monitor results. If you don't have a PostHog instance, you can sign up for free here.
First, set up PostHog for use on the client-side by installing the JavaScript React SDK:
Then integrate PostHog by creating a providers.js file in your app folder and exporting a PHProvider component:
Once created, you can import PHProvider into your layout.js file and wrap your app with it:
Creating a survey
There are two options for displaying a survey using PostHog:
- Use PostHog's prebuilt survey UI.
- Implement your own survey UI.
This tutorial will cover how to implement both options:
Option 1: Use PostHog's prebuilt survey UI
This is the simplest option. PostHog has a variety of survey types to choose from, and handles all the display logic and event capture for you.
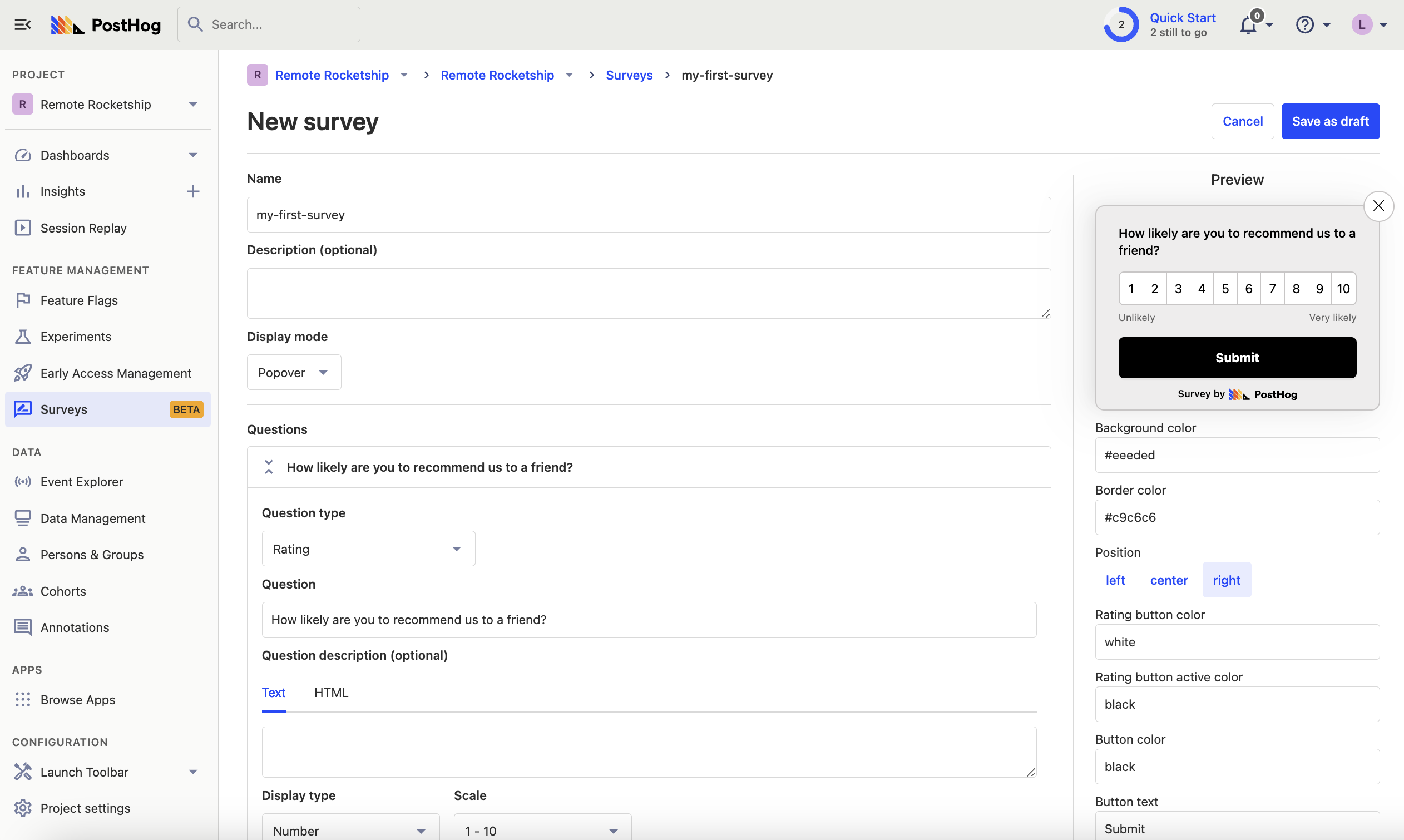
To create a survey with a prebuilt UI, go to the surveys tab, click "New survey," and then set up your survey with the following settings:
- Add a name (like
my-first-survey). - Set the display mode to
Popover. - Select the
Ratingquestion type. Set the question title toHow likely are you to recommend us to a friend?, display type tonumberand scale to1-10. - Leave the remaining optional properties blank (such as
Display conditionsorThank you message). - Click "Save as draft" and then on the next screen click "Launch".

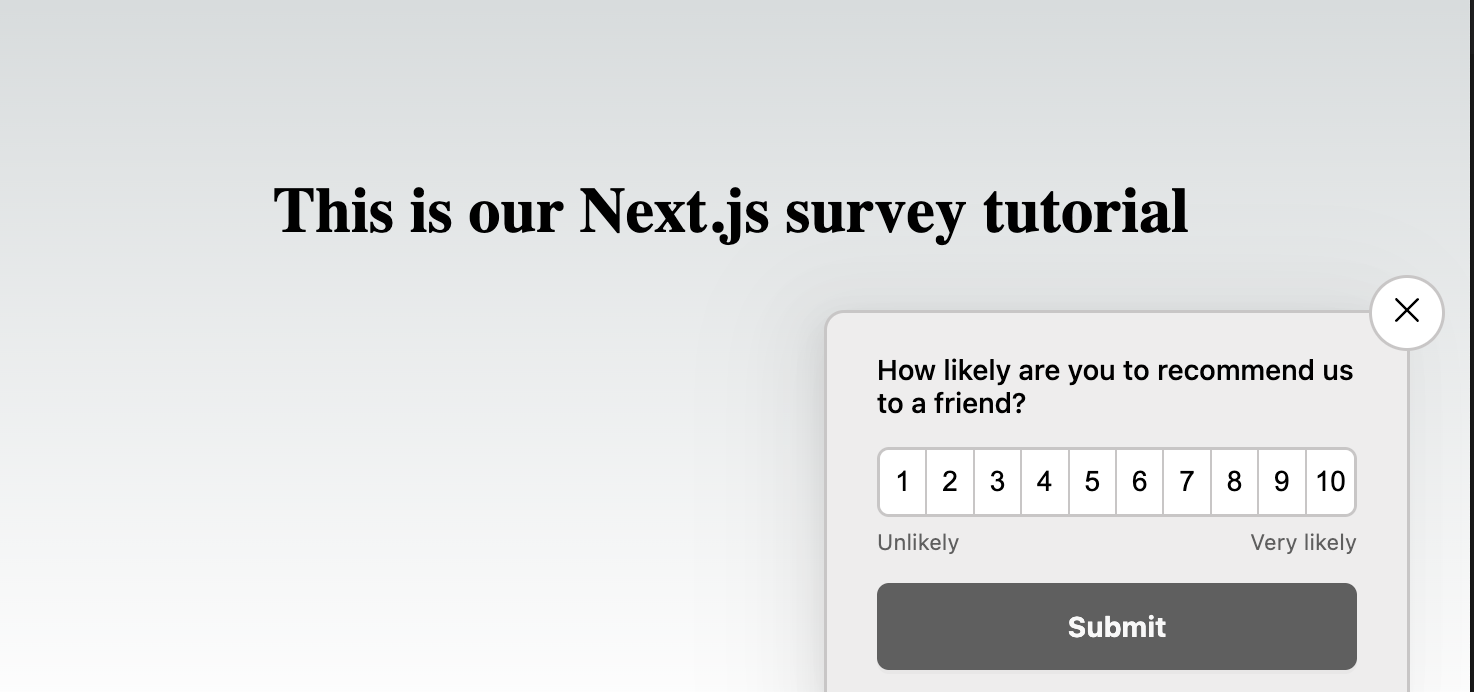
That's it! Your survey is now live and you should see it in your app. After submitting responses, you can view results in PostHog.

Option 2: Implement your own survey UI
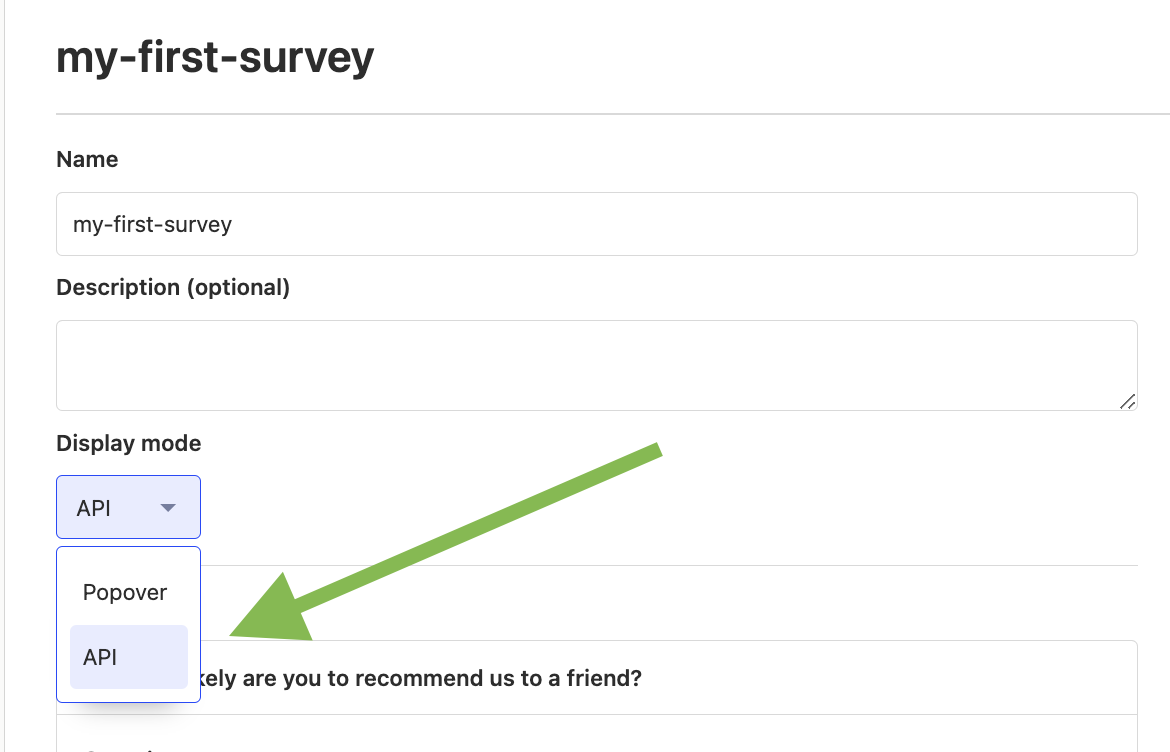
First, create a Rating survey in PostHog like in option 1 above, except set the display mode to API.

Then, there are four parts to adding code for our custom survey:
- Create the survey UI.
- Fetch the survey from PostHog.
- Add the logic for displaying and hiding it.
- Capture interactions from it.
1. Create the survey UI
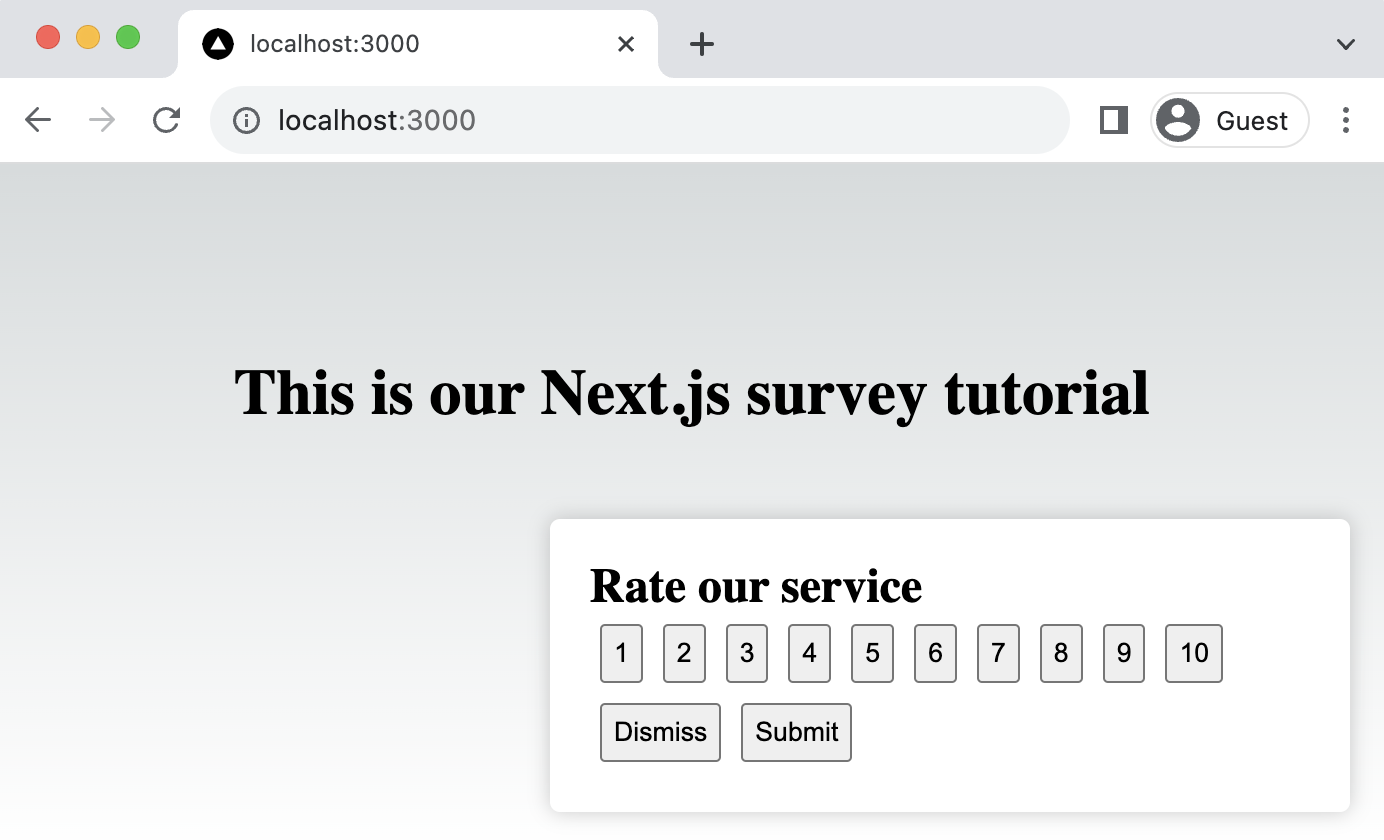
We've created a sample survey UI for this tutorial. To use it, create a new file in app folder called Survey.js and paste the following code:
Then, replace the CSS code in page.module.css with the following:
Finally, integrate the component into page.js:
This shows a survey popup every time you visit your app's homepage.

2. Fetch the survey from PostHog
PostHog keeps track of all active surveys for a user (this is especially helpful if you have set up custom display conditions).
To fetch the active surveys, we use the usePostHog hook to call posthog.getActiveMatchingSurveys() using useEffect():
posthog.getActiveMatchingSurveys() returns a surveys object that looks like this:
We can use this survey object to configure our Survey component:
3. Add the logic for displaying and hiding it.
We want to make sure we don't show the survey again to users who have either submitted or dismissed it. We use localStorage to store this data and use it to check whether to show the survey or not.
4. Capture interactions from it.
The final step in setting up our survey is capturing interactions. This enables us to analyze the results in PostHog.
There are 3 events to capture:
"survey shown""survey dismissed""survey sent"(for responses)
You can capture these events using posthog.capture():
Altogether, your code should look like this:
Our survey is now ready to go! The next step is ship the changes, get responses, and view your results.
Viewing results
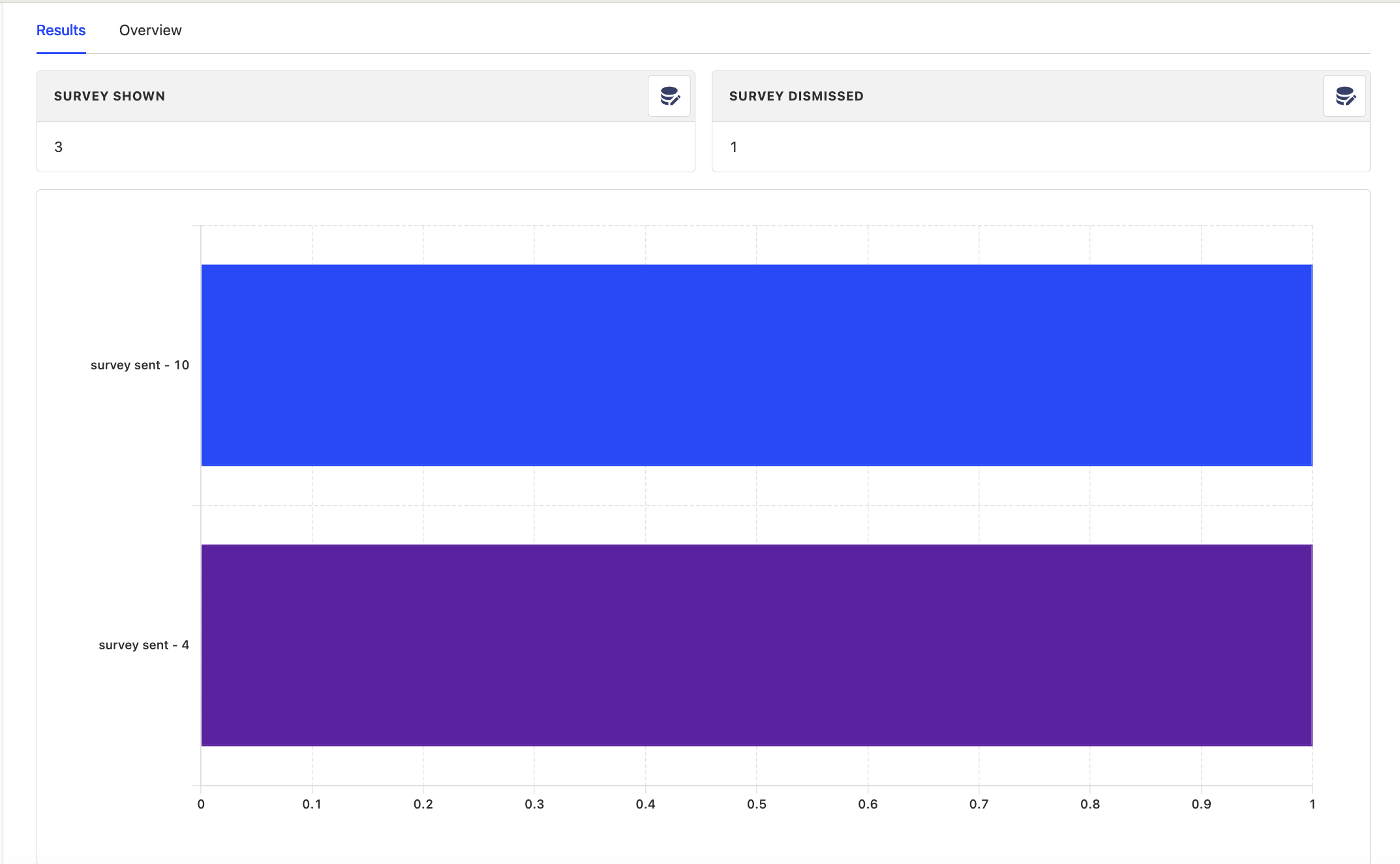
After interacting with your survey, you can view results by selecting the survey from the surveys tab. You'll see data on:
- How many users have seen the survey.
- How many users have dismissed the survey.
- Responses.
If you capture identified events, you can also filter these results based on person properties, cohorts, feature flags and more.

Further reading
- How to write great product survey questions (with examples)
- Get feedback and book user interviews with surveys

Subscribe to our newsletter
Product for Engineers
Read by 25,000+ founders and builders.
We'll share your email with Substack
